So gut wie jede WordPress Website nutzt Fotos oder Grafiken. Sie sind aus vielen Gründen ein sehr wichtiger Teil des Websitecontents. Leider werden bei der Nutzung der Bilder sehr oft gravierende Fehler gemacht. Damit Dir das nicht passiert, erkläre ich Dir, wie Du die Bilder generell im Web und speziell für WordPress richtig aufbereitest und einfügst.
Fotos und Grafiken sind nicht allein dafür da um eine Website „aufzuhübschen“. Vielmehr sind sie ein wichtiger Teil deines Contentmarketings und sind wichtig für Deine Suchmaschinenoptimierung. Beim Verwenden der Bilder solltest Du daher Folgendes beachten:
Richtiges Format verwenden
Für jede Art von Bildern solltest Du das richtige Format verwenden. Für das Logo ist z.B. das PNG-Format empfehlenswert. Es erlaubt einen transparenten Hintergrund, sodass auf der Website keine weißen Balken um das Logo zu sehen sind. Auch für andere Grafiken, insbesondere, wenn Sie nur eine oder zwei Farben enthalten, eignet sich das PNG-Format am besten.
Für Fotos wird dagegen das JPG-Format bevorzugt, weil er meist komprimierter ist, die Bilddateien im Vergleich also kleiner sind. Damit kommen wir auch schon zum nächsten wichtigen Punkt in der richtigen Verwendung von Bildern, der richtigen Bildgröße.
EXTRATIPP: Ein Logo sollte generell in einem skalierbaren Format, der es Dir erlaubt das Logo ohne einen Qualitätsverlust zu vergrößern, vorliegen. Ein professioneller Grafikdesigner sollte also immer eine Vektorgrafik-Datei entweder als .ai oder .svg liefern.
Richtige Bildgröße verwenden
Zu große Bilder
Große Bilder sind große Dateien, die eine lange Ladezeit benötigen. Hast Du ein paar solche Bild-Dateien auf Deiner Website, braucht der Browser eine Ewigkeit, um sie hochzuladen. Das ist weder für deine Websitebesucher noch für Deine SEO gut. Denn keiner hat Lust fünf Minuten auf das Hochladen einer Seite zu warten, schon gar nicht auf mobilen Geräten. Weshalb die Ladegeschwindigkeit zu den wichtigsten Rankingfaktoren bei Google gehört und unbedingt optimiert gehört.
Das spezielle an WordPress ist, dass die hochgeladenen Bilder in vier Größen, also praktisch für jede Ansicht, abgespeichert werden. Stelle also fest, welche maximale Größe von Bildern in deinem Design benötigt wird. Passe dann die Einstellungen in WordPress an (unter Einstellungen --> Medien) und lade die Bilder passend in dieser Größe hoch. Wenn dein Logo z.B. in einer Größe von 300 x 150 px auf der Website erscheinen soll, lade bitte nicht eine Datei mit 3000 x 1500 px hoch.
Zu kleine Bilder
Sehr kleine Bilder haben natürlich den Vorteil, dass sie ganz schnell geladen werden können. Wenn das Design deiner Website allerdings ein größeres Format benötigt, wird das hochgeladene Bild automatisch vergrößert. Das kann nicht ohne Qualitätsverluste geschehen und das Bild wird unscharf. Daher lautet erneut die Empfehlung die passende Größe hochladen.

Bilder richtig benennen
Du hast nun ein Bild in dem richtigen Dateiformat und in der passenden Größe. Damit hast Du schon einiges richtig gemacht. Jetzt musst Du noch die Datei zum Speichern richtig benennen. Warum? Nun ja, der Name der Datei ist ein Teil ihrer URL bei WordPress. Und diese sollte auf keinen Fall so
deinewebsite.de/wp-content/uploads/bild1.jpg
oder so
deinewebsite.de/wp-content/uploads/bhfggbrfö.jpg aussehen.
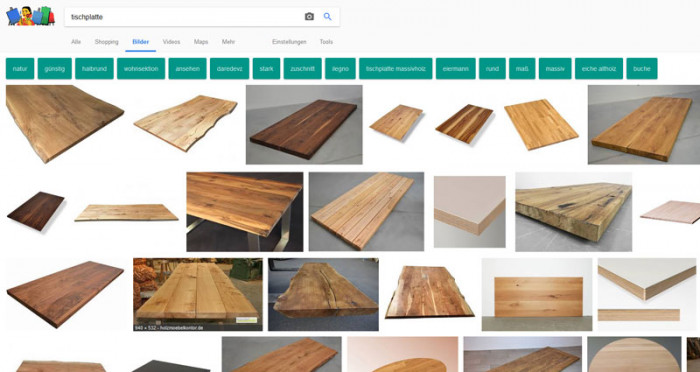
Benenne Deine Bild-Datei sinnvoll. Enthält der Name das Keyword der Seite, so kann das Bild bei der entsprechenden Anfrage in der Bildersuche auftauchen. Diese kann für Dich ein zusätzlicher Traffic-Kanal sein. Vor wenigen Tagen habe ich entdeckt, dass in der Bildersuche im zweiten Schritt nach weiteren Stichworten gefiltert werden kann. Überlege also ganz genau, welchen Namen dein Bild bekommt bevor es bei WordPress hochgeladen wird.

Bilder für Web komprimieren
Etwas weiter oben habe ich ja bereits erwähnt, dass die Dateigröße wichtig ist für die Ladegeschwindigkeit und damit die Suchmaschinenoptimierung der Website ist. Abgesehen von dem Abspeichern in dem richtigen Format und im richtigen Maßstab, kannst Du die Dateigröße noch weiter reduzieren. Und zwar, mit der Komprimierung der Bilder. Dabei wird der Inhalt der Datei sozusagen noch mehr zusammengepresst.
Wenn Du mit Photoshop arbeitest, kannst du anstatt „Speichern unter“ das „Exportieren --> Für Web speichern“ auswählen, um die Datei zu speichern. Hier kannst Du mit den Einstellungen soweit experimentieren bist Du die maximale Komprimierung bei minimalem Qualitätsverslust erreicht hast.
Es gibt aber auch einige Onlinetools, die Du zur Komprimierung der Bilder kostenlos nutzen kannst. Bei compressjpeg.com bzw. compresspng.com kannst Du entweder JPEG- oder PNG-Dateien komprimieren. Das Tool tinypng.com kann ebenfalls beide Formate.
Bei WordPress gibt es Plugins wie z.B. WP Smush, die Bilder beim Hochladen sofort automatisch komprimieren. Es erspart Dir schon einiges an Arbeit, vor allem weil bei WP Smush auch bereits vor der Plugininstallation hochgeladene Bilder nachträglich komprimiert werden.
Alt-Tags verwenden
So. Nun sind wir bei dem letzten, aber einem sehr wichtigen Schritt angekommen. Du hast das Bild hochgeladen, Dateigröße und URL sollten bereits optimiert sein. In WordPress direkt kannst Du jetzt das Bild noch weiter für die Suchmaschinen optimieren.
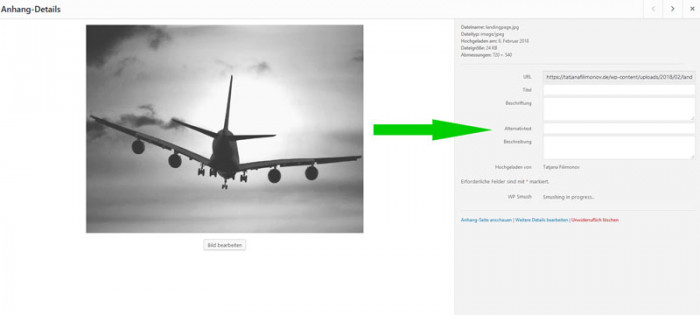
Klicke dafür auf das Bild. Es öffnet sich ein Fenster in dem Du zum einen den Titel (wird angezeigt, sobald der Mauszeiger über das Bild kommt), die Beschriftung (wird unter dem Bild angezeigt) und zum anderen den Alternativtext anpassen kannst.
Der Alternativtext (auch Alt-Tag) wird angezeigt, wenn das Bild im Browser nicht dargestellt werden kann oder nachgeladen wird. Benutzt Du den Alt-Tag nicht sieht der Websitebesucher nur den weißen Hintergrund.
Zudem werden die Alt-Tags von den Suchmaschinen zur Interpretation der Bilder genutzt. Sie erleichtern den Suchmaschinen also das „Lesen“ der Bilder.
Ebenfalls solltest Du wissen, dass die Alt-Tags den sehbehinderten Menschen von den Screenreadern vorgelesen werden. Sie sind also ein wichtiger Faktor in Bezug auf die Barrierefreiheit Deiner Website und werden von Google positiv bewertet.

Fazit: Puh… Wie Du siehst es gibt Einiges was man beim Benutzen der Bilder auf Websites falsch machen kann. Wenn Du aber diesen Artikel bis hier durchgelesen hast, wirst Du die Fehler nicht (mehr) machen und ab jetzt auch auf WordPress Bilder richtig einfügen.








Dieses Formular speichert Name, E-Mail und Inhalt, damit wir den Überblick über auf dieser Webseite veröffentlichte Kommentare behalten. Bitte beachte, dass dein Kommentar und alle darin enthaltenen Informationen öffentlich zugänglich sind. Für detaillierte Informationen, wo, wie und warum ich deine Daten speichere, findest du in meiner Datenschutzerklärung.