Eine barrierefreie Website stellt sicher, dass deine Inhalte für alle Menschen zugänglich sind – unabhängig davon, ob sie Einschränkungen beim Sehen, Hören oder in der Mobilität haben. Schon seit 2019 sind öffentliche Institutionen zur Barrierefreiheit auf ihren Websites gesetzlich verpflichtet. Ab Ende Juni 2025 wird die Verpflichtung auch auf die privaten Unternehmen erweitert. In diesem Beitrag zeige ich dir Schritt für Schritt, wie du deine WordPress-Website barrierefrei machst – mit einer leicht umsetzbaren Checkliste.
Was bedeutet eine barrierefreie Website?
Eine barrierefreie Website bedeutet, dass jeder Mensch, unabhängig von körperlichen Einschränkungen oder technischen Gegebenheiten, deine Seite problemlos nutzen kann. Die Web Content Accessibility Guidelines (WCAG) geben klare Richtlinien vor, wie Websites barrierefrei gestaltet werden sollten:
- Wahrnehmbar (Perceivable): Alle Inhaltedeiner Website sollten so gestaltet sein, dass sie für alle Nutzer gut erkennbar sind. Dazu gehören z. B. alternative Texte für Bilder, Transkriptionen für Audioinhalte sowie klare Beschriftungen und Fehlermeldungen. Es sollte auch möglich sein, Texte in verschiedenen Größen und Farben anzupassen, damit jeder sie gut lesen kann.
- Bedienbarkeit (Operable): Egal, wie Besucher mit deiner Website interagieren – alle Inhalte und Formularfelder müssen problemlos bedienbar sein. Das bedeutet, dass die Navigation auch nur mit der Tastatur funktionieren muss oder ausreichend Zeit für interaktive Elemente vorhanden sein sollte.
- Verständlich (Understandable): Formulare auf deiner Website sollten einfach und klar aufgebaut sein, damit jeder sie versteht. Achte darauf, dass das Design der Elemente konsistent, Formulierungen klar und Interaktionen vorhersehbar sind.
- Robust (Robust): Deine Seite sollte auf allen Plattformen und Geräten korrekt funktionieren. Das bedeutet, dass sie so gestaltet sein mussen, dass sie von allen Browsern und Geräten fehlerfrei interpretiert werden kann. So können auch technische Hilfsmittel, wie Screenreader, die Formulare richtig verstehen.
Barrierefreiheitsstärkungsgesetz 2025
Das Barrierefreiheitsstärkungsgesetz 2025 ist ein wichtiger Schritt, um digitale Barrierefreiheit in Deutschland voranzubringen. Es verpflichtet Unternehmen und öffentliche Stellen, ihre Websites und mobilen Anwendungen für alle zugänglich zu machen. Das Ziel ist, dass Menschen mit Behinderungen die gleichen digitalen Angebote nutzen können wie alle anderen.
Dieses Gesetz basiert auf der EU-Richtlinie 2016/2102, die europaweit einheitliche Standards für barrierefreie Websites vorschreibt. Seitdem sind vor allem öffentliche Einrichtungen verpflichtet, ihre Seiten entsprechend anzupassen. Ab 28. Juni 2025 müssen jedoch auch private Unternehmen mit bestimmten Produkten oder Dienstleistungen im elektronischen Geschäftsverkehr sicherstellen, dass deine digitalen Angebote barrierefrei sind.
Die Pflicht zur Barrierefreiheit entfällt nur wenn du:
- weniger als 10 Personen beschäftigst UND
- einen Jahresumsatz von höchstens 2 Millionen Euro oder eine Bilanzsumme von höchstens 2 Millionen Euro hast.
Vorteile einer barrierefreien Website
Wenn du Selbstständiger oder Unternehmer bist und eine Website betreibst, ist es wichtig, die Anforderungen des Barrierefreiheitstärkungsgesetzes zu kennen und umzusetzen. Eine barrierefreie Website hilft dir nicht nur, rechtliche Risiken zu vermeiden sie bringt weitere entscheidende Vorteile:
- Erhöhte Reichweite: Du erreichst mehr Menschen, da die Seite für alle Nutzer zugänglich ist.
- Bessere Benutzererfahrung: Eine nutzerfreundliche Website sorgt dafür, dass Besucher länger bleiben und gerne zurückkommen. Beides sind positive Nutzersignale, die deine Suchmaschinenrankings verbessern können.
- Wettbewerbsvorteil: Machst du deine Websitejetzt schon barrierefrei, obwohl du (noch) nicht zu den Pflichtunternehmen gehörst, hast du Vorteile ggü. deinen Wettbewerbern.

Checkliste für eine barrierefreie Website in WordPress
Hier findest du eine Schritt-für-Schritt-Checkliste, die dir hilft, deine Website barrierefrei zu machen:
1. Barrierefreie WordPress-Themes
Es gibt WordPress-Themes, die bereits so entwickelt wurden, dass sie barrierefrei sind. Ein gutes Beispiel ist das Theme Twenty Twenty-Four von WordPress oder das Hello für Elementor. Solche Themes bieten eine solide Basis und sind ideal, wenn du deine Website barrierefrei gestalten möchtest.
Stelle sicher, dass deine Website auch ohne Maus navigierbar ist. Probiere es selbst aus, indem du nur mit der Tab-Taste durch deine Website gehst. Achte darauf, dass alle wichtigen Elemente, wie Menüs und Buttons und auch das Cookie Consent Banner, erreicht werden können.
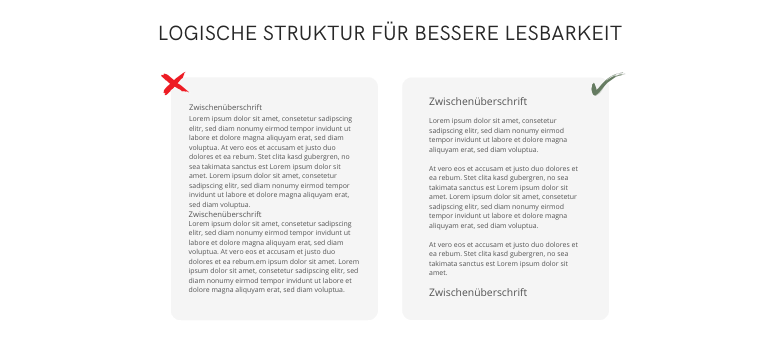
3. Konsistente logische Struktur schaffen
Eine logische und konsistente Strukturierung deiner Inhalte erleichtert die Orientierung. Überschriften und Absätze helfen dabei, die Inhalte verständlich zu gliedern. Achte darauf, dass alle Elemente in einer Hierarchischen HTML-Struktur (H1, H2, H3, usw.) angeordnet sind. Das ermöglicht sad fehlerfreie Lesen der Inhalte von Screenreadern.

4. Auch mobile Version anpassen
Sorge dafür, dass deine Website auf allen Geräten einwandfrei funktioniert und barrierefrei bleibt.
5. Biete Anpassungsfuktionen an
Biete Optionen zur Anpassung der Darstellung, zum Beispiel die Lupenfunktion um Schriftgröße vergrößern zu können und so den individuellen Bedürfnissen gerecht zu werden.
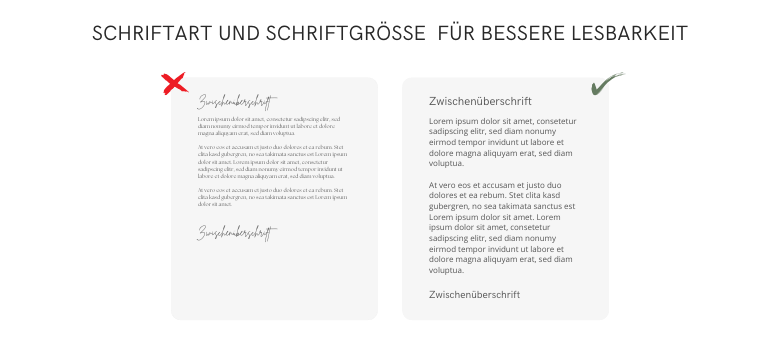
6. Optimiere die Lesbarkeit deiner Texte
Wähle eine leicht lesbare, optimalerweise serifenlose Schriftart wie z.B. Roboto (hier verwendet) oder Source Sans 3. Verwende zudem für die Fließtexte mindestens die Größe von 16px. Ist die Schrift grundsätzlich klein, wähle die Schriftgröße 18px für den Text. Lass' zwischenden Zeilen etwas mehr Platz, dann ist es einfacher den Text zu lesen.
Extratipp: Wie eine Schriftart wirkt oder ob deine gewählten Schriftarten zusammen passen, kannst du ganz einfach in Canva testen.

7. Wähle einfache Sprache
Verwende eine einfache und leicht verständliche Sprache. Vermeide verschachtelte Sätze und lange Absätze. Verzichte auf komplizierte Fachwörter.
Du kannst deine Seite auch als extra Version in einer einfachen Sprache anbieten. Mit Hilfe des Language Plugins WPML kannst du die einfache Sprache als eine "Übersetzung" deiner Seite anlegen. Der Ländercode dafür ist „de-simple“.
Platziere den Link zur einfachen Version deiner Website prominent im Header, damit er schnell gefunden wird und leicht angeklickt werden kann.
Die "Übersetzungen" selbst kannst du auch mit Hilfe der KI erstellen. Dafür kannst du entweder ein Plugin wie Easy Language mit einer Schnittstelle zu einer KI-Software nutzen oder die Texte direkt mit ChatGPT erstellen. Für ein gutes Ergebnis musst du allerdings ein paar Zusatzanweisungen in deinen Promt einbauen. Welche es sind findest du, in meiner Checkliste für barrierefreie Website heraus.
8. Achte auf die Bedienbarkeit
Sorge dafür, dass interaktive Elemente wie Buttons und Links groß genug und leicht bedienbar sind. Sie sollten sich außerdem nicht nur anhand von Farben unterscheiden. Links innerhalb der Text sollten zum Beispiel zusätzlich unterstrichen werden.
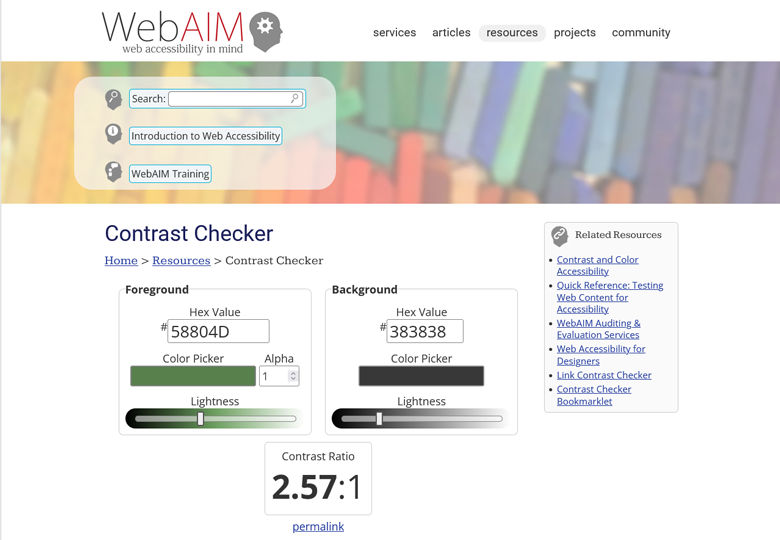
9. Prüfe die Farbkontraste
Damit deine Texte auf der Website gut lesbar sind, ist ein hoher Farbkontrast wichtig. Achte deshalb gut darauf, dass deine Text und der Hintergrund, auf dem sie platziert sind, ein hohes Kontrastverhältnis haben. Nutze Tools wie den Contrast Checker von WebAIM, um sicherzustellen, dass deine Farben genug Kontrast bieten. Eine barrierefreie Website sollte ein Kontrastverhältnis von mindestens 4.5:1 haben.
Verzichte auf grelle Hintergrundfarben und vermeide Rot-Grün-Kombinationen. Achte auch bei der Gestaltung von Grafiken bzw. der Auswahl von Bildern auf die Farben und Kontraste. Tools wie der Accessible color palette generator helfen dir dabei gute Farbkombinationen zu finden.

10. Entferne flackernde Elemente
Verzichte auf alle Elemente, die flackern oder blinken, um Risiken für Menschen mit Lichtempfindlichkeiten zu vermeiden.
11. Baue Textalternativen für visuelle Inhalte ein
Textalternativen für visuelle Inhalte sind der Grundstein für Barrierefreiheit. Stelle sicher, dass alle Bilder auf deiner Website eine Beschreibung (Alt-Text) haben. Das hilft Menschen mit Sehbehinderung, den Inhalt deiner Website besser zu verstehen. In WordPress kannst du diese Alt-Tags ganz einfach beim Hochladen der Bilder eingeben. Für richtig gute Alt-Tags kannst auch ChatGPT nutzen.
Auch Videos sollten auf einer barrierefreien Website mit Alt-Tags, Untertiteln, Gebärdensprache oder einer Audiodeskription ergänzt werden. So können auch hörgeschädigte Menschen diese Inhalte konsumieren. Auch dafür stehen dir zahlreiche, oft sogar kostenfreie Tools zur Verfügung. Für das Erstellen von Untertitel kannst du zum Beispiel CapCut nutzen.
12. Gestalte Formulare barrierefrei
Verwende klare Beschriftungen für Formularfelder und achte darauf, dass Fehlermeldungen verständlich und gut sichtbar sind. Erläutere verständlich wie die einzelnen Formularfelder auszufüllen sind. Markiere zum Beispiel die Pflichtfelder nicht ausschließlich mit "*", sondern mit so etwas wie "Pflichtfeld" oder "erforderliche Angabe".
Achte darauf, dass Felder und Text in deinen Formularen groß genug sind und ein gutes Kontrastverhältnis haben. Sorge dafür, dass jedes Feld per Tastatur zugänglich ist.
Als barrierefrei gelten die Formulare von WS Form oder Gravity Forms.
13. Biete verschiedene Kontaktmöglichkeiten an
Stelle deinen Usern verschiedene Kontaktmöglichkeiten an: E-Mail oder Kontaktformular, Chat, Anruf oder Rückruffunktion.
14. Integriere barrierefrei PDFs
Achte darauf, dass die PDFs auf deiner Website ebenfalls barrierefrei sind und mit Screenreadern gelesen werden können. Mit dem PDF Accessibilty Checker (PAC) kannst du die Barrierefreiheit deiner PDF-Dateien prüfen.
15. Binde Inhalte in Textform ein
Alle wichtigen Inhalte wie Informationstexte, Rechtstexte (Impressum, Datenschutzerklärung, AGB) solltest du unbedingt als Texte und auf keinen Fall als Grafiken einbinden.
16. ARIA-Markup einfügen (fortgeschrittene Anpassungen)
Wenn du dich besser auskennst, kannst du auch das sogenannte ARIA-Markup (Accessible Rich Internet Applications) nutzen. Dies hilft Screenreadern, den Inhalt deiner Website besser zu verstehen. Beispielsweise kannst du wichtige Elemente wie Menüs oder Schaltflächen besser beschreiben.
Barrierefreiheit mit Plugins prüfen
Über die bereits genannten Plugins hinaus gibt es auch Plugins, die deine Website auf Stolpersteine hinsichtlich Barrierefreiheit prüfen und dir dabei helfen, deine Website barrierefrei zu machen. Hier sind meine zwei Empfehlungen:
WP Accessibility: Dieses kostenlose Plugin fügt deiner Website automatisch Funktionen hinzu, die Barrierefreiheit verbessern. Über ein einfaches Einstellungsmenü kannst du verschiedene Barrierefreiheits-Features aktivieren oder deaktivieren.
Ally – Web Accessibility & Usability*: Ein einfaches Plugin, mit dem du viele nützliche Anpassungen für Barrierefreiheit vornehmen kannst, unter anderem ARIA-Landmarken setzen – ganz ohne Programmierkenntnisse.

Checkliste für deine barrierefreie Website
Um dir die Umsetzung zu erleichtern, habe ich eine kostenlose Checkliste erstellt, die dir hilft, deine WordPress-Website barrierefrei zu machen. In dieser Checkliste findest du alle wichtigen Punkte, die du beachten musst – von Alt-Texten bis hin zur Tastaturnavigation.
Lade dir jetzt die Checkliste herunter und bring deine Website auf den neuesten Stand der Barrierefreiheit!
Fazit
Eine barrierefreie Website ist kein einmaliges Projekt, sondern ein fortlaufender Prozess. Du solltest regelmäßig prüfen, ob deine Seite den Anforderungen entspricht und gegebenenfalls Anpassungen vornehmen.
Nutze die Checkliste und optimiere deine Website – so machst du sie zugänglich für alle und bereitest dich optimal auf die Anforderungen des Barrierefreiheitstärkungsgesetzes vor!
Hast du Fragen zur Barrierefreiheit oder möchtest du weitere Tipps? Abonniere meinen Newsletter oder folge mir auf Instagram!








Dieses Formular speichert Name, E-Mail und Inhalt, damit wir den Überblick über auf dieser Webseite veröffentlichte Kommentare behalten. Bitte beachte, dass dein Kommentar und alle darin enthaltenen Informationen öffentlich zugänglich sind. Für detaillierte Informationen, wo, wie und warum ich deine Daten speichere, findest du in meiner Datenschutzerklärung.